WordPressでアプリリンクボタンを作成する方法や、ボタンが作れても左右に並べることに苦労している方はいませんか?私もその1人でした。
htmlやcssなど詳しい方による解説を試してみた物の初心者の私にはなかなか難しかったのですが、htmlを触らず簡単に出来る方法が見つかりましたので、忘備録を兼ねて作業手順を説明します。
この記事が困っている方の役に立てばうれしいです。
- AppStore、GooglePLAYのリンクボタンの作成方法
- アプリリンクボタンを横に並べて表示する方法
テーマはJINを利用しています。JIN利用の場合しかうまく機能しない可能性があることをご了承ください
AppStoreのリンクの作成方法
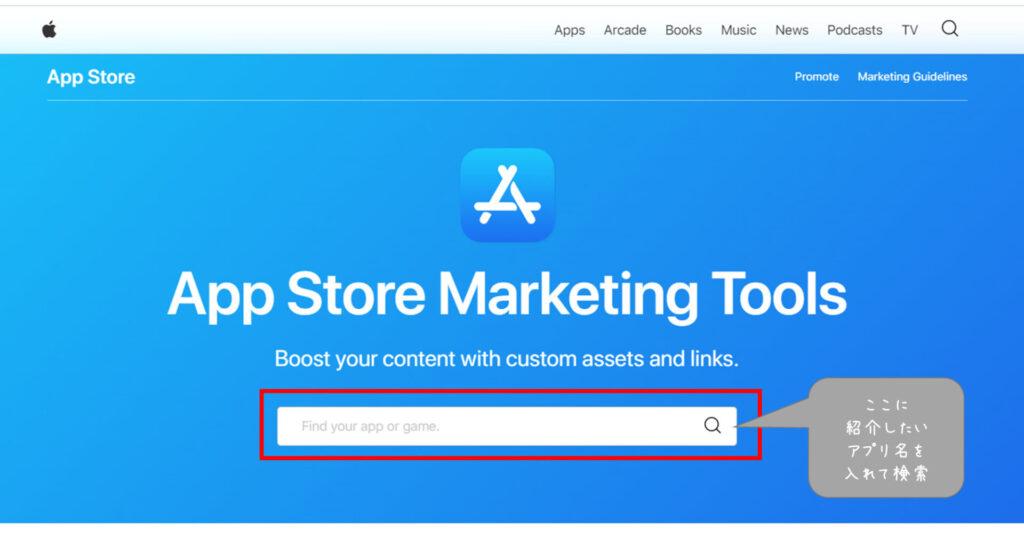
iPhoneやiPadのアプリのリンクはApp Store Marketing Toolsで作成できます。
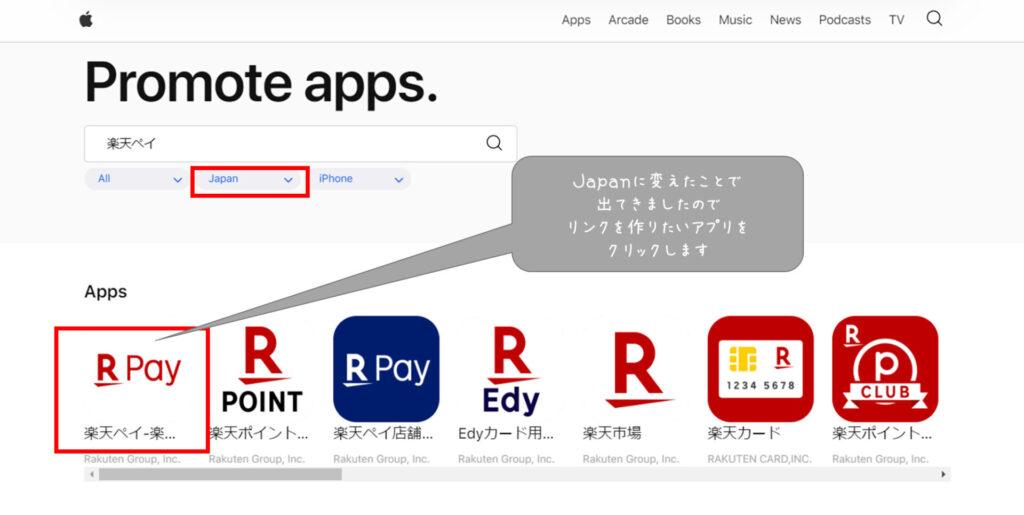
まずはApp Store Marketing Toolsを開いて、検索枠に希望のアプリ名を入力します

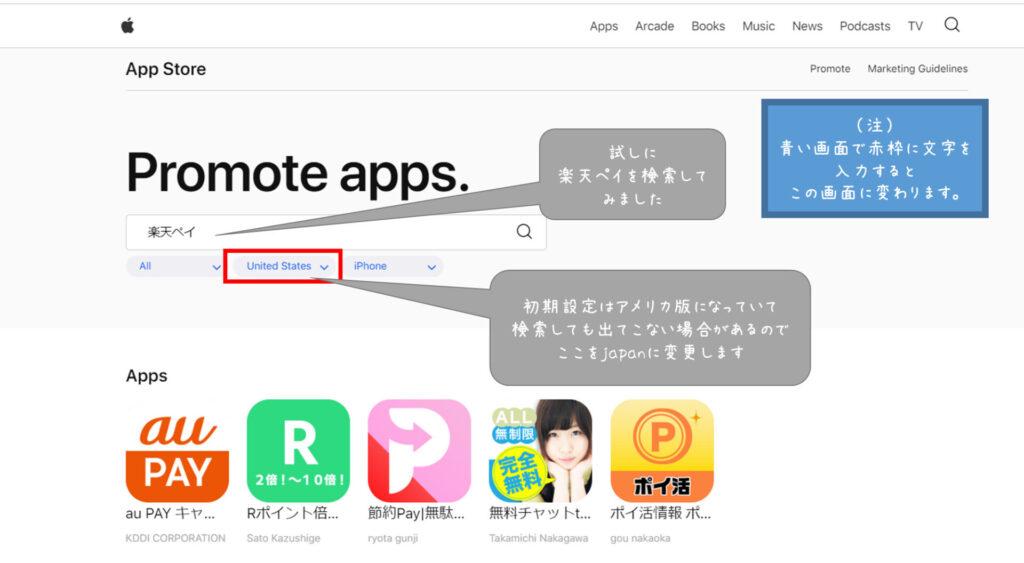
検索ボタンを押すと画面が開いてアプリが表示されますがデフォルトがアメリカとなっているので希望のアプリが出てきません。そのため、対象をJapanに変更します。

Japanに変更することで希望のアプリが出きますので希望のアプリをクリックします

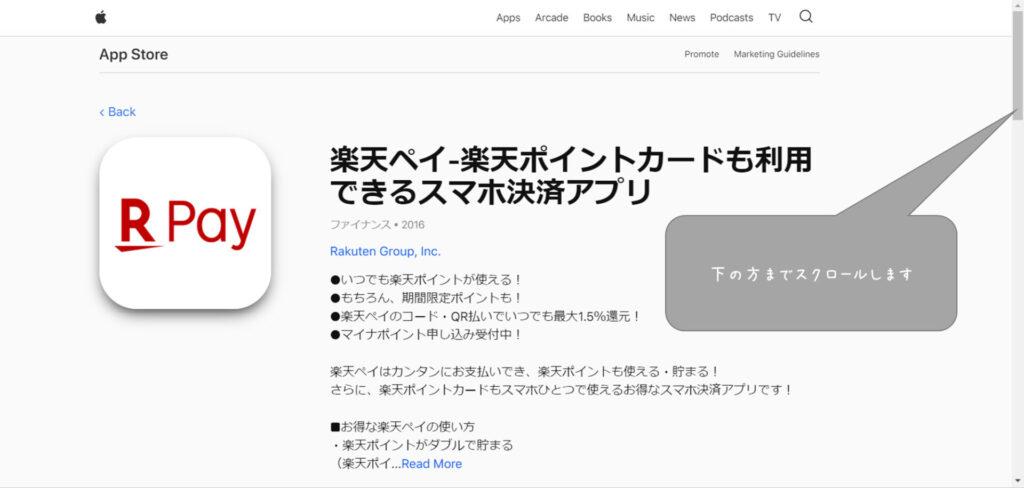
表示された画面を下の方までスクロールします

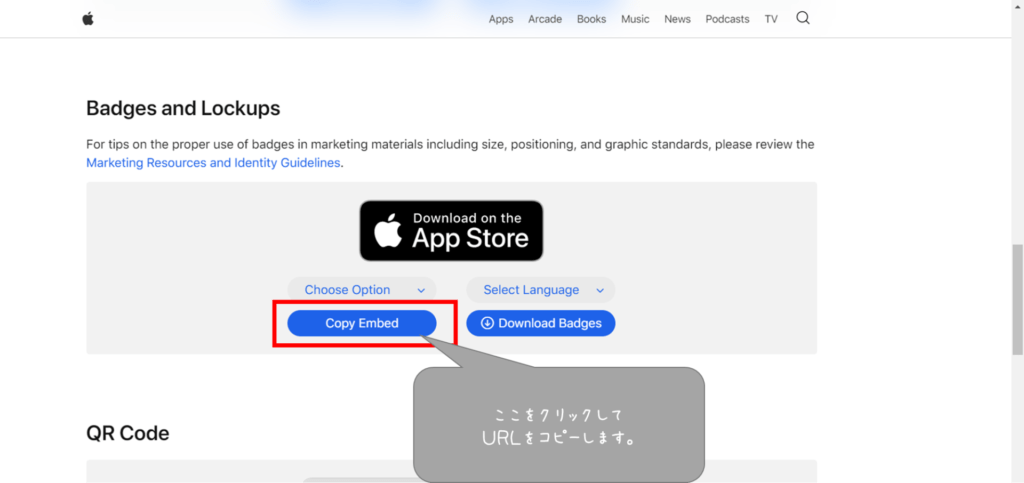
Copy Embedをクリックするとアドレスがクリップボードにコピーされます。

アドレス取得までの作業は以上で完了ですので、ワードプレスの投稿画面で「カスタムHTMLブロック」を作成して貼り付けてください。
↑実際に貼り付けたリンクボタンです。
GooglePLAYのリンクの作成方法
次にAndroid用のアプリリンクを作成します。
Android用のアプリリンクはGoogle Play badge pageで作成出来ます。
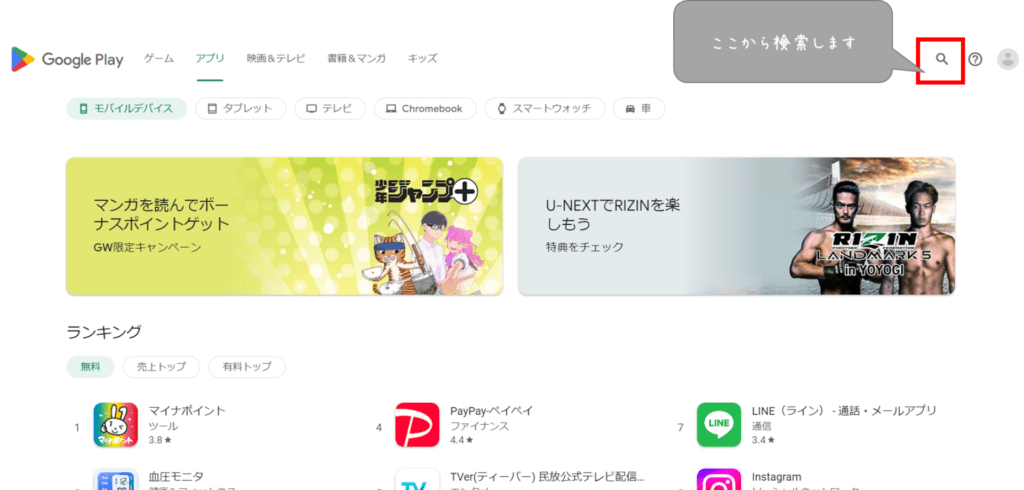
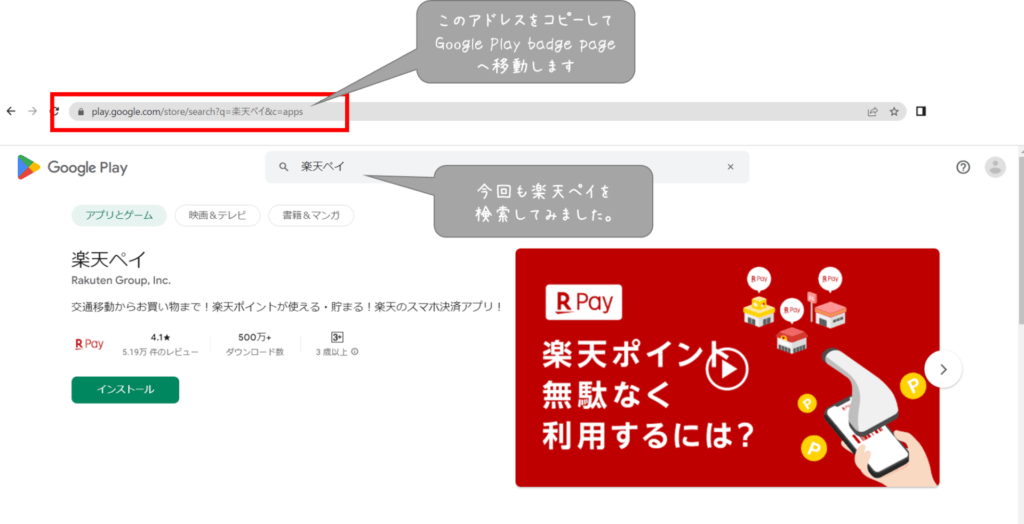
GoolgePLAY用のリンクを作るためには先に紹介したいアプリリンクを調べておく必要がありますので、GooglePLAYより紹介したいアプリのページのURLをコピーしておきます。

検索して希望のアプリが表示されたら、そのアプリのアドレスをクリップボードにコピーしておきます。

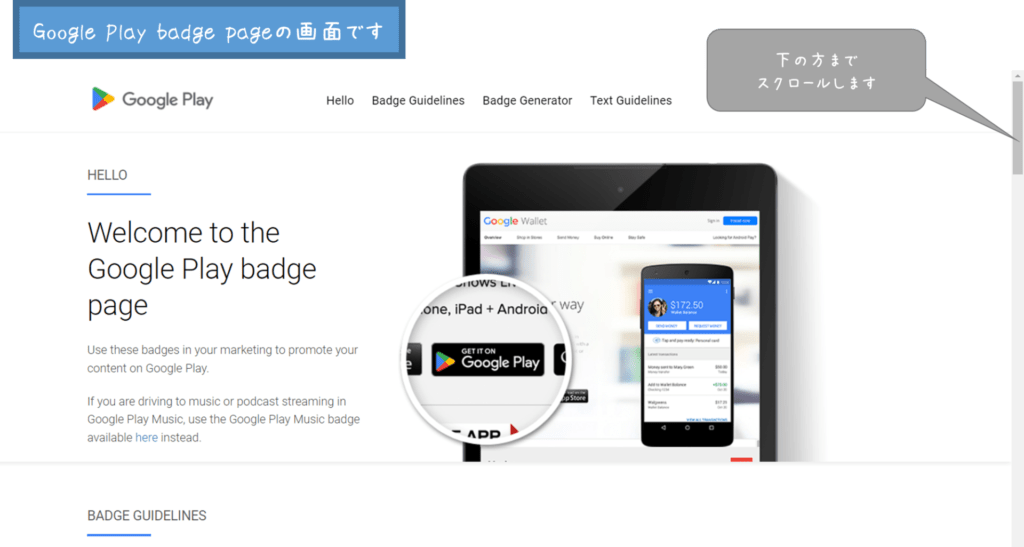
Google Play badge pageへ移動します。移動したら下の方までスクロールしてください

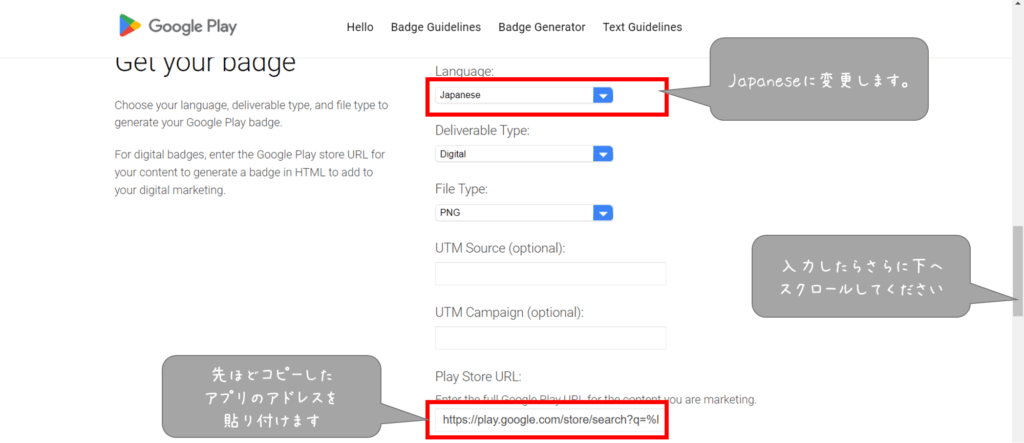
言語を選択する場所がありますので、Japaneseを選択し、Play Store URL:の欄に先ほどコピーしたアドレスを貼り付けます。貼り付けたら、あと少しだけ下にスクロールします

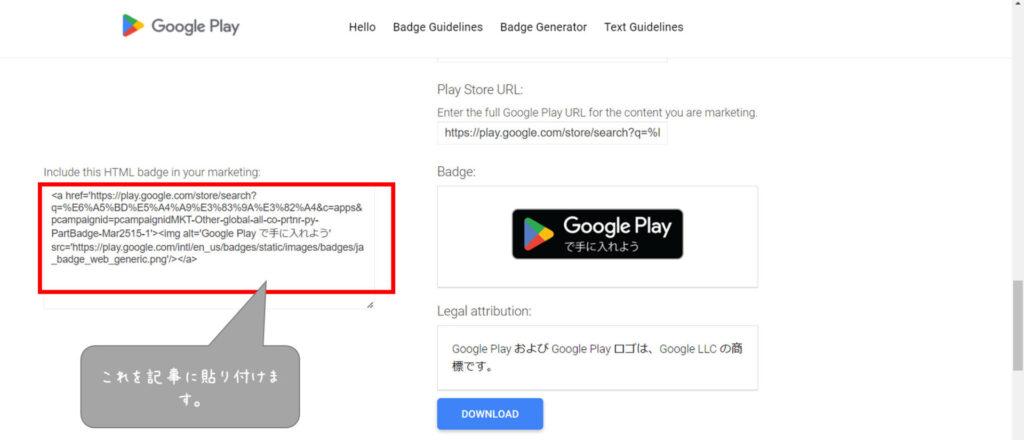
リンクが生成されていますのでクリップボードにコピーします

以上でアドレス取得までの作業は完了ですので、ワードプレスの投稿画面で「カスタムHTMLブロック」を作成して貼り付けてください。

今回も実際に上記の方法で入手したリンクを貼り付けました。サイズは大きいですが無事に貼り付けできました。
2つのボタンを横に並べる方法
ボタンはそのままでも使えますが、2つのボタンを並べる方法を説明します。この方法は、htmlの知識は一切不要でブロックのグループ化を使っていきます。
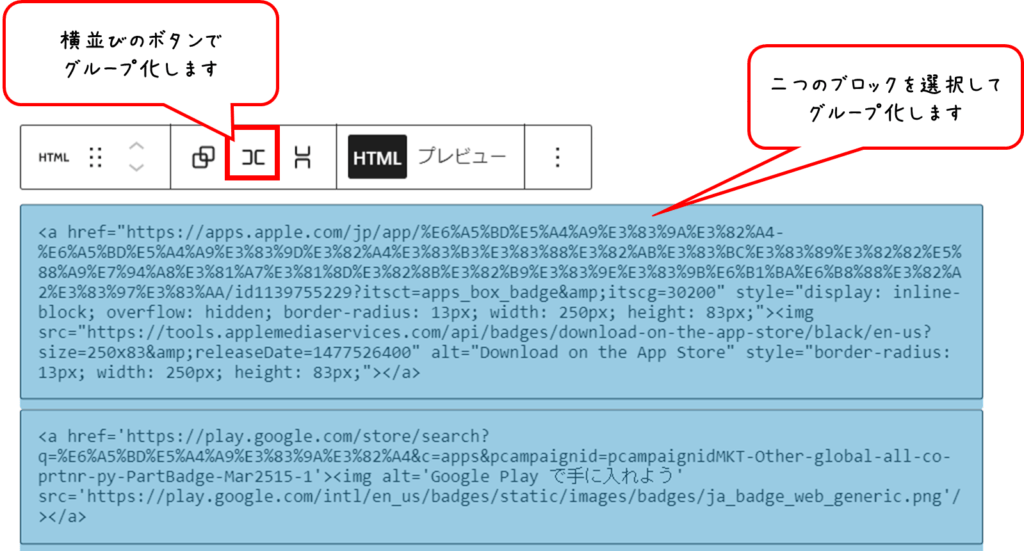
まず2つの「カスタムHTML」ブロックを選択しグループ化します。その際、グループ化は横並びを選択してください。

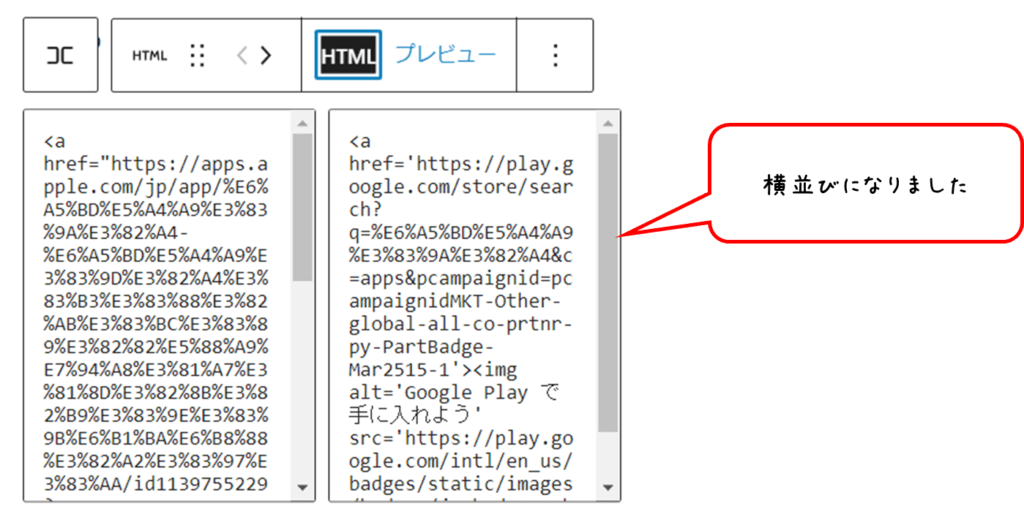
横並びのグループ化を選ぶとカスタムHTLMブロックが横に並びました

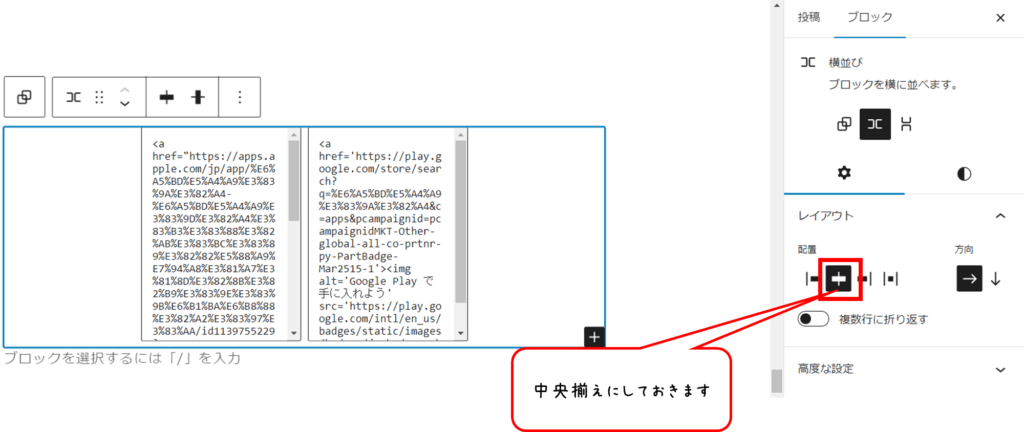
横並びになったらレイアウトを中央揃えにしておきます。

記事作成画面で一瞬このままでも大丈夫なような気がするかもしれませんが、ここで記事のプレビューを見てみると下記のように大きさが違った状態になっています。このままでは気になると思いますので、このボタンのサイズを修正していきます。

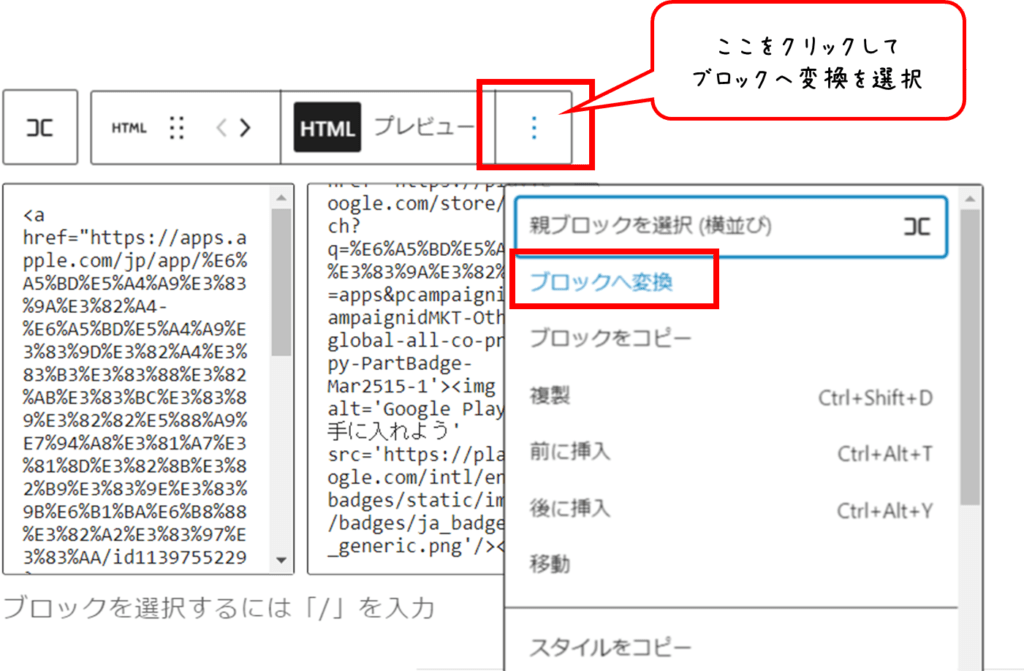
2つのカスタムHTMLをブロックへ変換します。

ブロックへ変換すると記事作成画面でボタン画像の表示になり、その画像をクリックすると右枠でサイズが変更できるようになりますのでここで、サイズを調整していきます。

ちょうどよいと思われるのは、AppStoreが「幅200高さ80」、GooglePlayが「幅220高さ85」です。これはもしかしたら環境によって違うかもしれませんのでちょうどよいサイズを探してみてください
下記が出来上がったボタンです。
プレビューを見てもきれいな状態になっているはずです。
まとめ
どうだったでしょうか?複数のサイトでリンクボタンのサイズ変更について説明していますが、htmlやcssを触る難易度の高いものになっています。それだと知識がないと難しいのですが、この方法であればhtmlやcssの知識がなくても作業が出来ます。
手順は簡単にまとめると以下の通り。
- AppStore、GooglePLAYのダンロードURLを取得する
- 横並べでグループ化して、中央揃えにする
- ブロックへ変換する
- サイズを変更する
リンクボタンを並べて表示する方法について、苦戦している方が多いようでしたのでこの方法がみなさんの役に立てたなら本当にうれしいです。
*有効なのはJINを使っている方だけかもしれませんので他のテーマをご利用の方でうまくいかない方には申し訳ありません。他のテーマでも出来たよ。という方がいましたらよかったら問い合わせフォームやツイッターで教えてください。