JINを使っている皆さんと、自分への忘備のためにボタンへのアフィリリンクの貼り方と、文章中の文字へのリンクのつけ方を紹介します。
この記事のポイントは、「改変しないで」アフィリリンクを貼り付けるというところです。各ASPはアフィリリンクの改変を認めていませんので、改変しないで貼り付けたいという方の参考となればうれしいです。
JINには便利な機能がありますので、もっと楽にアフィリリンクを貼り付ける方法があるかもしれませんので、一例として見ていただけますと幸いです。
文章中の文字列のアフィリリンクを入れる方法
- カスタムHTMLブロックにアフィリリンク(テキストリンク)を貼り付ける
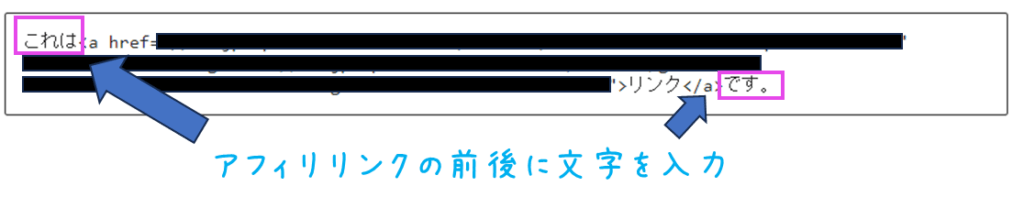
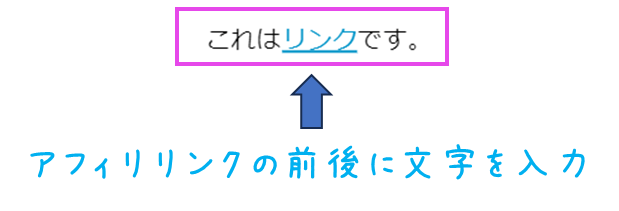
- アフィリリンクの前後に文字を入力する
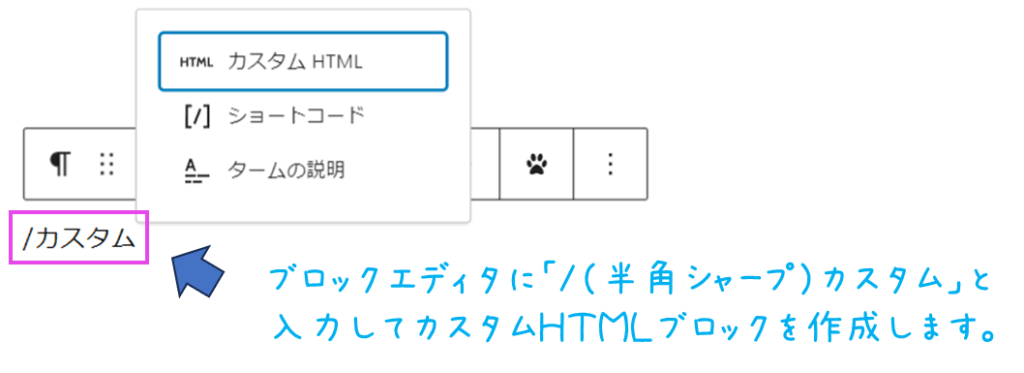
まず、カスタムHTMLブロックを表示します。

つぎに、ASPサイトからコピーしたアフィリリンクを貼り付けます

これをビジュアル表示すると完成です。

ボタンにアフィリリンクを設定する方法
- ボタンブロックでボタンを作る
- ボタンの色などを設定する
- HTML編集にする
- HTMLにてリンク先を修正(アフィリリンクを貼り付ける)
- エラーを無視してまた、HTMLに変換
では、具体的な方法を画像付きで説明していきます。
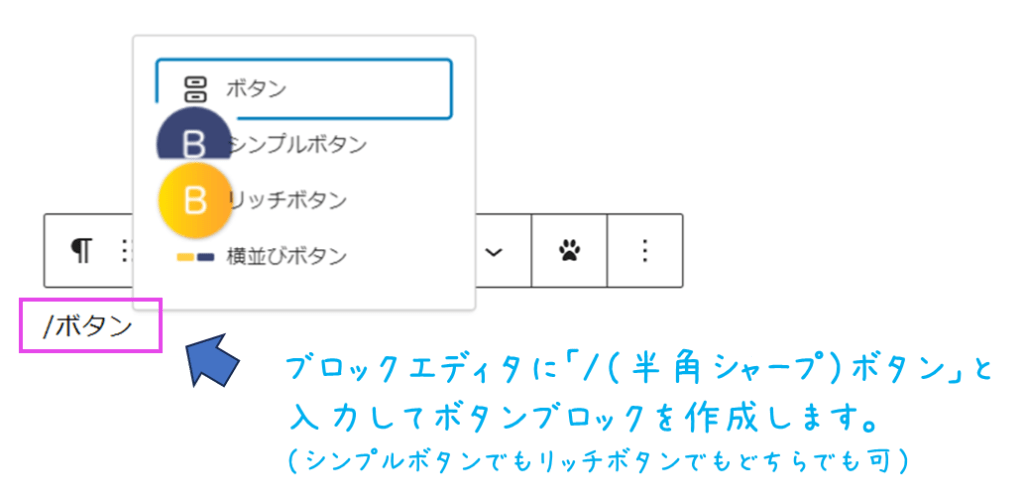
まず最初にボタンブロックを作成します。

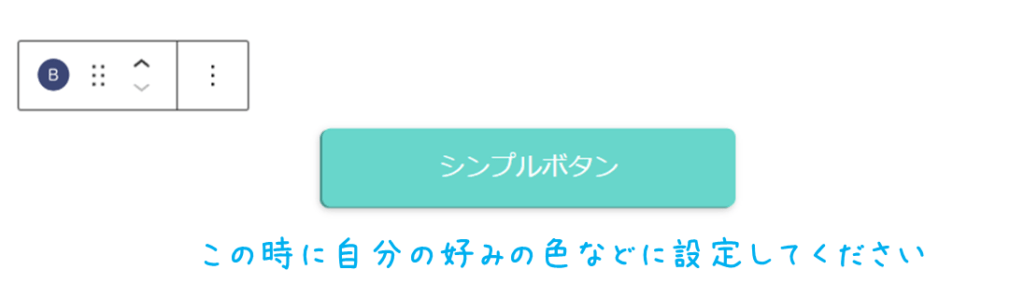
次に、ボタンの色などを設定します

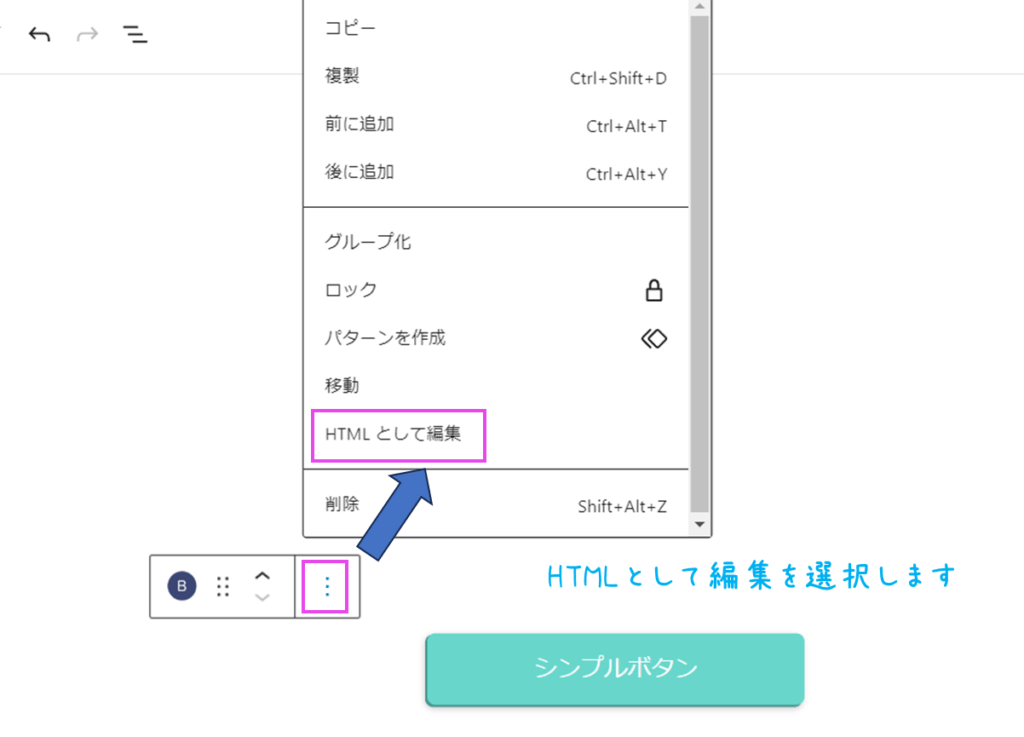
ボタンが出来たら、HTMLで編集を選択してコードを表示します。

HTMLとして編集を選択したら、ASPサイトより紹介したいアフィリリンク(テキストリンク)をコピーして、下記の場所を修正します。
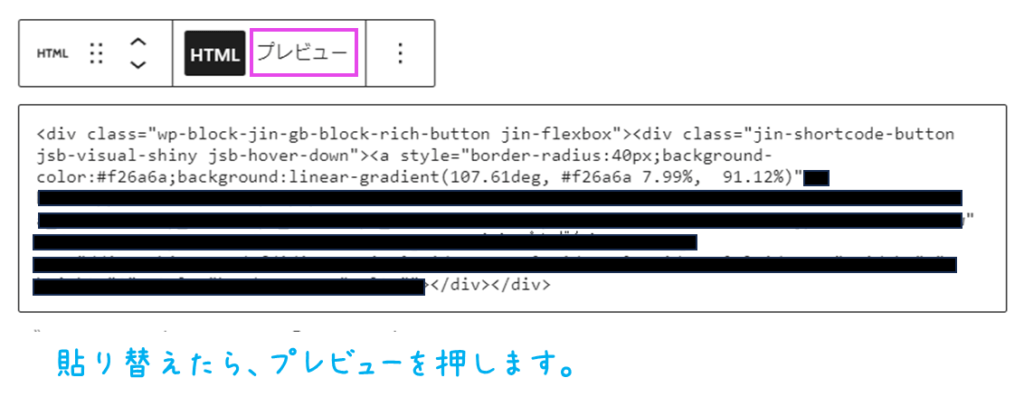
リッチボタンとシンプルボタンで修正する場所が微妙に違いましたのでそれぞれ場所を記載しましたので、場所を間違わないように貼り替えてください。

入力後、ブロックの外などをクリックして確定すると無効なコンテンツ・・・と表示されますがリカバリーの試行はしないで、HTMLに再度変換します

そうすると、また」HTML表示になりますので、改めてプレビューを表示します。


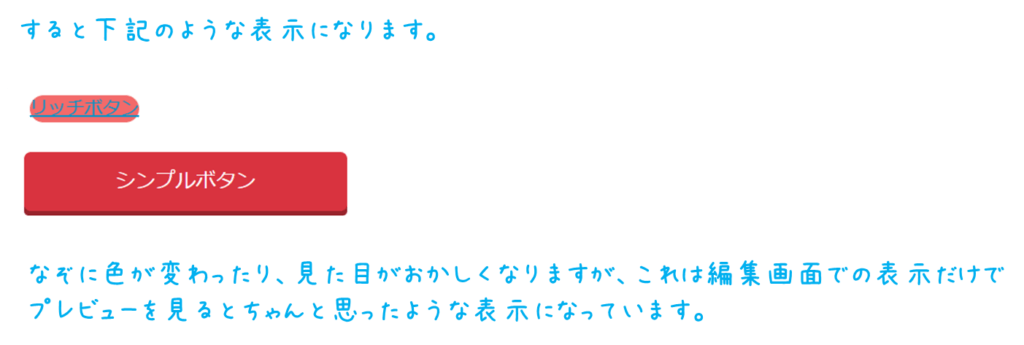
記事の編集画面では見た目が変わってしまうけど気にしないでね。
アップロードされた記事はちゃんとした表示になっているよ。
↓こちらが上記で作ったボタンです。ちゃんと表示されていますよね?クリックしたらちゃんとリンクが飛ぶはずです。AmazonのTOPページへのリンクですのでテストしてみてください。
以上で、アフィリリンク付きのボタンの作成が出来ました。
注意事項
ここで紹介した方法は、私がいろいろなサイトで調べて、その中でうまくいった方法です。まだまだ他に簡単で良い方法があるかもしれませんが、私がうまくいったのはこの方法だったので紹介させていただきました。
また、この方法はASPからのコードを一切修正していないので改変にはあたらないという認識ですが、使用については自己責任にてお願いいたします。使用するのが不安という方は直接ASPに問い合わせをお願いいたします。